打造用戶友好的網站導航(如何設計一個能夠提供良好用戶體驗的網站導航) ***** 越來越多的人更加依賴於網站導航來找到所需的信息,隨著互聯網的普及和使用。這使得許多用戶感到沮喪和困惑,然而,很多網站導航卻充斥著複雜和令人困惑的設計。設計一個能夠提供良好用戶體驗的網站導航至關重要。本文將為您介紹如何打造一個用戶友好的網站導航。

了解用戶需求
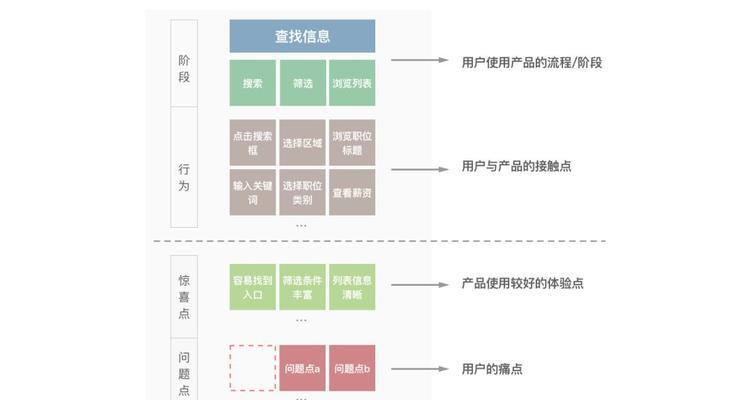
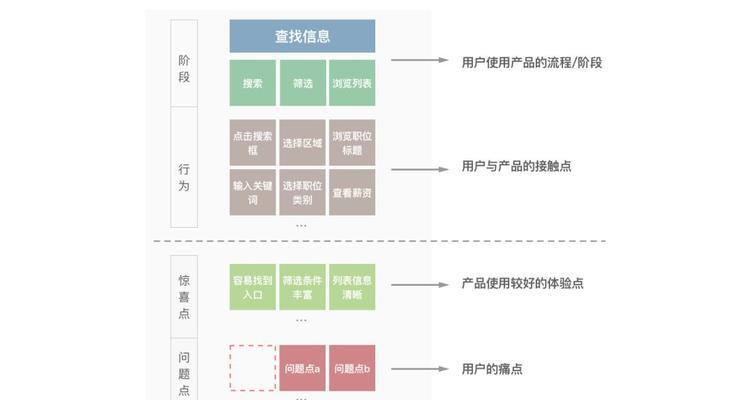
首先需要了解用戶的需求和喜好,在設計網站導航之前。調查和分析數據來實現、這可以通過用戶研究。以及他們希望在網站導航中看到哪些功能和元素,設計師可以了解用戶在使用網站導航時所遇到的問題,通過這些工具。
簡潔明了
一個成功的網站導航必須是簡潔明了的。這些元素會使網站導航顯得雜亂無章,設計師應該避免使用過多的顏色,圖像和字體。應該采用簡單的設計和少量的顏色和字體,相反。
易於識別
網站導航應該易於識別。並且能夠快速識別它、用戶應該能夠立即看到網站導航。並使用易於辨認的標誌或圖標,這意味著設計師應該選擇一個清晰的位置來放置網站導航。
一致性
網站導航應該保持一致性。以便用戶在不同頁麵之間輕鬆切換,所有頁麵的網站導航應該具有相同的外觀和功能。這有助於用戶更輕鬆地理解網站的結構和組織。
易於使用
一個優秀的網站導航必須是易於使用的。這樣會使網站導航變得複雜、設計師應該避免使用太多的子菜單或下拉菜單。設計師應該使用簡單的導航和標簽來幫助用戶快速找到所需的信息、相反。

反饋機製
網站導航應該包含反饋機製。應該提供相應的反饋,當用戶點擊導航選項時、例如改變選項的顏色或形狀。並且可以幫助他們在網站導航中更加自信地導航,這樣可以讓用戶知道他們已經選擇了正確的選項。
頁麵名稱
網站導航中的頁麵名稱應該清晰明了。頁麵名稱應該反映出頁麵的內容和目的。並增強了網站導航的可用性,這有助於用戶更快地找到他們需要的信息。
關鍵詞
網站導航中的關鍵詞應該簡短明了。並且應該是易於理解和記憶的、關鍵詞應該代表頁麵的內容和目的。並且可以提高網站導航的效率,這有助於用戶更容易地找到他們需要的信息。
圖標和符號
圖標和符號可以幫助用戶更快速地理解網站導航中的選項。設計師應該選擇符合常規和易於理解的符號和圖標來代表不同的頁麵和功能。這將使用戶更容易地理解網站的結構和組織。
搜索框
一個強大的搜索框可以幫助用戶更快地找到所需的信息。並且應該使用清晰明了的語言來提示用戶如何使用搜索框,設計師應該放置搜索框在顯眼的位置。
互動性
網站導航也應該有互動性。例如添加或刪除菜單選項、這意味著用戶應該能夠在導航菜單中進行自定義。這將使網站導航更加靈活和適應不同用戶的需求。
響應式設計
現代的網站導航應該具有響應式設計。例如手機和平板電腦、這意味著網站導航應該能夠適應不同的設備和屏幕尺寸。這將使用戶在不同設備上瀏覽網站時獲得更好的體驗。
測試和反饋
並尋求用戶的反饋,設計師應該經常測試網站導航。並發現可能存在的問題,這有助於設計師了解用戶如何使用網站導航。從而提高用戶體驗,設計師可以根據反饋來改進網站導航的設計。
可持續性
一個好的網站導航應該是可持續的。並且應該隨著時間的推移進行更新和改進,這意味著它應該能夠適應網站的變化和演變。這將確保用戶在使用網站導航時一直獲得良好的體驗。
結論
簡潔明了,響應式設計,測試和反饋、關鍵詞,通過理解用戶需求、反饋機製,設計師可以創建一個能夠提供優秀用戶體驗的網站導航,互動性,易於使用,搜索框,以及可持續性等關鍵設計原則,頁麵名稱、圖標和符號、易於識別,一致性。並增強了網站的可用性,這將使用戶更容易地找到所需的信息。
設計更好的網站導航,提升用戶體驗
網站導航是網站中至關重要的一部分,在當今數字化的時代。易於使用的導航係統,網站需要提供一個清晰,為了吸引和保留用戶。則可能會離開您的網站並轉向競爭對手,如果用戶不能輕鬆地找到他們所需的信息或功能。我們將討論如何設計一個良好的網站導航,在本文中,以提高用戶體驗。
一:認識用戶行為和需求
首先需要了解用戶行為和需求、為了設計出一個有效的網站導航。使用偏好和目標,這包括了解用戶的搜索習慣。您將能夠更好地滿足他們的需求,通過深入了解用戶,並創建一個更好的用戶體驗。
二:清晰的導航標簽
確保您的導航標簽明確且易於理解。並避免使用過於技術性或模糊的術語,標簽應該準確描述每個鏈接所包含的內容或功能。使用簡短且清晰的標簽將幫助用戶快速找到他們想要的內容。

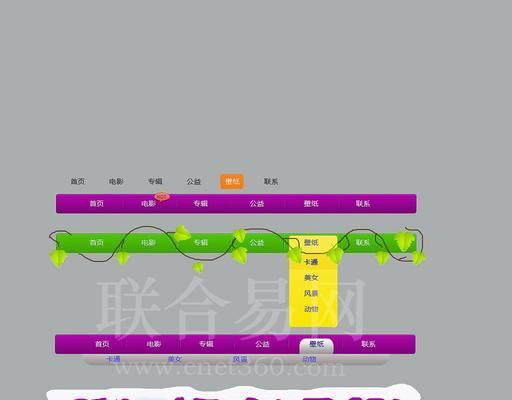
三:設計直觀的導航結構
明確和一致的結構、網站導航應該具有簡單。並通過點擊導航鏈接進入所需頁麵,用戶應該能夠輕鬆地理解網站的層次結構。例如在頁麵頂部或側欄中放置主要導航菜單,建議使用標準的導航結構。
四:使用可視化元素
圖像和圖標是提高網站導航效果的好方式。並使頁麵更加易於瀏覽,使用圖像可以幫助用戶更好地理解各個鏈接所代表的內容。並幫助用戶輕鬆找到他們需要的信息,圖像和圖標可以增強視覺吸引力。
五:考慮響應式設計
設計響應式導航變得非常重要、隨著越來越多的用戶使用移動設備瀏覽網站。並優化移動設備上的導航,響應式導航可以幫助確保網站在任何設備上都能提供一致的用戶體驗。
六:為搜索引擎優化導航
優化導航也是提高用戶體驗的重要因素之一。META描述和URL等元素,您可以幫助搜索引擎更好地理解您的網站內容並提高排名,通過使用有意義的頁麵標題。這可以幫助更多的用戶找到您的網站並提高用戶滿意度。
七:提供多種導航方式
用戶可以通過多種方式訪問您的網站。側邊欄鏈接、除了主要導航菜單之外、還應該考慮其他類型的導航方式,站內搜索等,例如麵包屑導航。這可以幫助用戶以不同的方式瀏覽和導航您的網站。
八:測試和迭代
設計出一個良好的網站導航需要不斷測試和迭代。並進行必要的調整和改進,您可以了解用戶如何使用您的網站,通過使用分析工具和用戶反饋。測試和迭代是提高用戶體驗的重要組成部分。
九:使用適當的顏色
顏色是提高網站導航效果的一種強大工具。並使頁麵更加吸引人,使用明亮和易於識別的顏色可以幫助用戶更好地理解頁麵結構和內容。使用適當的顏色還可以提高頁麵的可讀性和可用性。
十:考慮語言和文化差異
應考慮到不同語言和文化之間的差異,在設計網站導航時。並根據需要提供多種語言版本,確保導航標簽和鏈接針對所有用戶都易於理解。這可以幫助您吸引更多的受眾並提高用戶體驗。
十一:減少用戶的點擊次數
一個好的網站導航應該幫助用戶以最小的點擊次數找到他們所需的信息。並避免向用戶展示過多的中間步驟,確保導航鏈接直接指向相關頁麵。這可以幫助提高頁麵訪問率和用戶滿意度。
十二:使用麵包屑導航
可以幫助用戶理解頁麵層次結構並快速返回之前的頁麵,麵包屑導航是一種有用的導航工具。並提高用戶對網站的信任感,使用麵包屑導航可以減少用戶的迷失感。
十三:使用自然語言
可以幫助用戶更好地理解內容和功能、在標簽和鏈接中使用自然語言。術語和技術性語言,這可以幫助避免用戶的混淆和困惑、避免使用縮寫。
十四:避免過多的選項
但是提供太多選項可能會對用戶造成困擾,雖然提供多種導航方式是好的。使用戶能夠快速找到他們所需的信息、確保您的網站導航簡單而直觀。
十五:不斷優化和改進
網站導航是持續優化和改進的過程。並吸引更多的用戶,您可以不斷提高網站導航的效果,測試和迭代,提高用戶滿意度,通過持續評估用戶體驗。
設計更好的網站導航是提高用戶體驗的關鍵因素之一。可以創造出更好的用戶體驗,設計清晰的導航標簽和結構、通過了解用戶需求,使用可視化元素等方法。優化和改進也是提高網站導航效果的重要步驟,不斷測試和迭代。您可以提高網站易用性並提高用戶滿意度、通過遵循這些最佳實踐。